css盒子模型
更新时间: 2022-03-23 21:33:20
点击量: 1431
简介:学习web前端的第一步则是认识盒子模型, 也是我们每一个html元素的在浏览器显示上的基本表现
文章均为个人原创, 搬运请附上原文地址感谢, 原文来自MasterYi博客
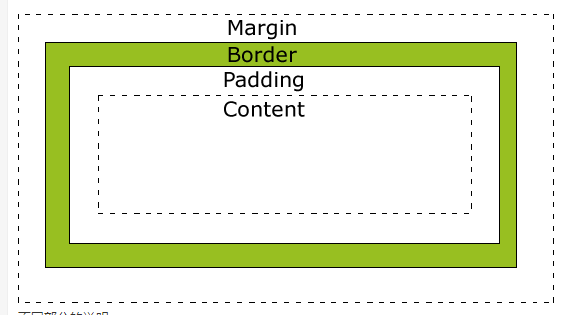
在我们前端盒子元素中由此四部分 边边距,边框,内边距,和实际内容 组成页面显示的一个占位元素
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
盒子实际 宽高 计算公式 = content + padding + border + margin
高:content + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
宽:content + padding-left + padding-right + border-left + border-right + margin-left + margin-right
模型区别
css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为“content-box”,IE的被称为“border-box”
w3c盒子模型的占位宽高就是上述的计算方式
而ie盒子模型的宽高计算公式则是: 高:content + margin 宽:content + margin 因为ie盒子模型的content 部分包含了 padding和border
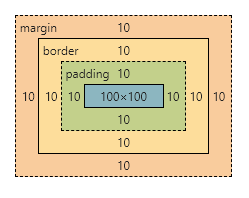
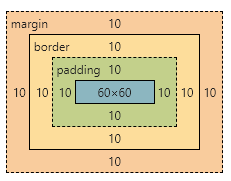
举一个数据例子:我们用div定义了100px的宽高、10px的padding,10px的border,以及10px的margin
- w3c盒子模型占空间:160px * 160px (content: 100px, padding: 20px, margin: 20px, border: 20px; )
- ie盒子模型占空间:120px * 120px (content: 60px, padding: 20px, margin: 20px, border: 20px; )(因为ie的padding和border算在了content里面,则会挤压content初始设置的100px,变为了60px)
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
.model-w3c {
box-sizing: content-box;
float: left;
width: 100px;
height: 100px;
border: 10px solid #aeeeff;
margin: 10px;
padding: 10px;
}
.model-ie {
box-sizing: border-box;
float: left;
width: 100px;
height: 100px;
border: 10px solid #aeeeff;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div class="model-w3c">
w3c标准
</div>
<div class="model-ie">
ie标准
</div>
</body>
</html>