文章均为个人原创, 搬运请附上原文地址感谢, 原文来自MasterYi博客
长度单位
- 常用的单位主要分以下两种类型
- 相对单位:相对单位是指相对于设备或浏览器的某些值会发生变化的单位
- 绝对单位:不做单独介绍了, 固定的长度单位 pt 点(ponit), pc 派卡(Pica), in 英寸, cm 厘米, mm 毫米
px
- 像素(px)是相对于观看设备的长度单位。对于低 dpi(dpi 代表每英寸上存在的点数,它决定了显示器的清晰度和清晰度) 的设备,1px 是显示器的一个设备像素(点)。对于打印机和高分辨率屏幕,1px 表示多个设备像素。
vw
- 相对于视口宽度的单位, vw等于视口宽度分为100份, 50vw = 视口宽度 * 50%, 100vw = 满屏宽
vh
- 相对于视口高度的单位, vw等于视口高度分为100份, 50vw = 视口高度 * 50%, 100vw = 满屏高
vmin
- 相对长度单位, 相对于vw 和 vh的较小尺寸, 假设在某设备上 1vw = 5px , 1vh = 3px 那么此时的 1vmin = 1vh
vmax
- 相对长度单位, 相对于vw 和 vh的较大尺寸, 假设在某设备上 1vw = 20px , 1vh = 12px 那么此时的 1vmax = 1vw
em
- 相对长度单位, 从自己开始一级一级的往上寻找有设置font-size 属性的宽度, 假设font-size 设置为 12px , 那么 1em = 12px
rem
- 相对长度单位, 相对于根元素 html 的font-size, 假设设置 html { font-size: 30px; } 那么 1rem = 30px
em 和 rem 示例
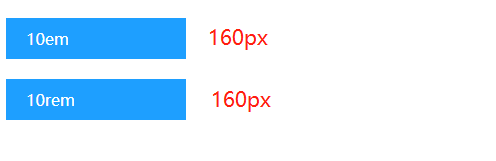
示例一
- 未设置任何font-size属性, 那么此时的em 和 rem 都等于 浏览器默认的16px;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>em 和 rem</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover">
</head>
<style>
.em {
padding: 10px;
background: #1e9fff;
margin: 20px 0;
text-indent: 10px;
color: #fff;
width: 10em;
}
.rem {
padding: 10px;
background: #1e9fff;
margin: 20px 0;
text-indent: 10px;
color: #fff;
width: 10rem;
}
</style>
<body>
<div class="em">10em</div>
<div class="rem">10rem</div>
</body>
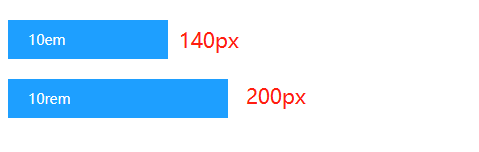
</html>示例二
- 设置em & rem 的font-size: 14px & 设置 html 的 font-size: 20px;
- 此时 1em = 14px; 1rem = 20px;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>em 和 rem</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover">
</head>
<style>
html {
font-size: 20px;
}
.em {
padding: 10px;
background: #1e9fff;
margin: 20px 0;
text-indent: 10px;
color: #fff;
width: 10em;
font-size: 14px;
}
.rem {
padding: 10px;
background: #1e9fff;
margin: 20px 0;
text-indent: 10px;
color: #fff;
width: 10rem;
font-size: 14px;
}
</style>
<body>
<div class="em">10em</div>
<div class="rem">10rem</div>
</body>
</html>