css交互篇-transition
更新时间: 2022-04-23 17:51:39
点击量: 1334
简介:写前端处理页面的布局,想要用户体验更好便要注意交互,而交互的动画则是本篇要讲述的内容
文章均为个人原创, 搬运请附上原文地址感谢, 原文来自MasterYi博客
- 写前端处理页面的布局,想要用户体验更好便要注意交互,而交互的动画则是本篇要讲述的内容
- 本篇底部会有示例的所有源码
1. transition 属性介绍
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性 |
| transition-property | 规定应用过渡的 CSS 属性的名称 |
| transition-duration | 定义过渡效果花费的时间。默认是 0 单位可以 s 或 ms |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease" |
| transition-delay | 规定过渡效果何时开始。默认是 0 |
- 不过大多时候 property 属性都很少指定, 基本上 all 默认所有
- 需要留意一下的属性就是timing-function, 代表动画的过渡曲线,可以决定你效果的过渡方式
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果 |
| ease-in | 规定以慢速开始的过渡效果 |
| ease-out | 规定以慢速结束的过渡效果 |
| ease-in-out | 规定以慢速开始和结束的过渡效果 |
| cubic-bezier | 贝塞尔曲线, 自定义自己的值。可能的值是 0 至 1 之间的数值。 |
“贝赛尔曲线”是由法国数学家Pierre Bézier所发明,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。这里主要说贝塞尔曲线在css3中的运用,三次方公式,四个点确定, 但是css3的贝塞尔函数cubic-bezier(x1,y1,x2,y2) , 其中 0,0 和 1,1是固定的起始和结束位置,不能被更改,所以被简写省略掉了。我们只需要设置x1,y1,x2,y2就行了,取值范围是[0,1]之间任意的值。就变成了cubic-bezier(x1,y1,x2,y2)这个样子, 感兴趣的同学可以百度详细了解
2. 演示示例
- 个人列举的交互效果只是冰山一角, 主要为了方便大家理解一下transition
2.1 边框变化

2.2 背景&文字变化

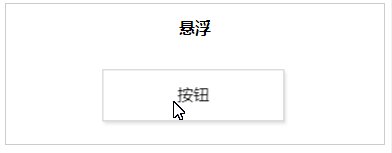
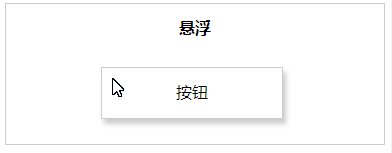
2.3 悬浮效果
(通过 box-shadow阴影 加上2d的translate 移动)

2.4 下沉效果
(通过 box-shadow阴影 加上2d的translate 移动)

2.5 放大效果

2.6 放大缩小效果
*(此处用到了后续篇章会讲的动画keyframes)
2.7 抖动效果
(此处用到了后续篇章会讲的动画keyframes)

2.8 扩散效果

2.9 聚焦效果

2.10 聚焦效果

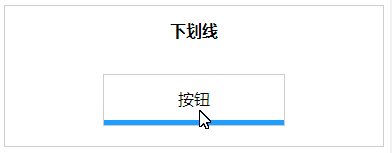
2.11 下划线效果
(想实现别的方向的下划线, 改变一下before伪类的位置即可)

2.12 填充效果
(想实现别的方向的填充效果, 改变一下transform-origin的方向即可)

3. 源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3交互</title>
</head>
<style>
body { padding: 10px; }
.box .item{ width: 100%; height: auto; border: 1px solid #ccc; margin: 10px;}
.box .item h2{ font-size: 16px; text-align: center; }
.box .item .content { height: auto; box-sizing: content-box; padding: 20px; }
.btn{ height: 50px; line-height: 50px; width: 180px; text-align: center; border: 1px solid #ccc; margin: auto; transition: 400ms; }
.hover-1:hover{ border: 1px solid #1e9fff; }
.hover-2:hover{ border: 1px solid #1e9fff; background-color: #1e9fff; color: #fff; }
.hover-3:hover{ box-shadow: 3px 5px 5px #ccc; transform: translate(-3px, -5px); }
.hover-4:hover{ box-shadow: 3px 3px 3px #ccc inset; transform: translate(1px, 1px); }
.hover-5:hover{ transform: scale(1.1) }
.hover-6:hover{ animation: scale infinite 0.5s alternate; }
@keyframes scale {
100%{
transform: scale(1.1);
}
}
.hover-7:hover{ animation: jitter infinite 0.1s; animation-iteration-count: 3; }
@keyframes jitter {
0%{
transform: translate(-4px, 0);
}
100%{
transform: translate(4px, 0);
}
}
.hover-8{ position: relative; }
.hover-8:before{ content: ''; position: absolute; z-index: -1; top: -1px; left: -1px; width: 100%; height: 100%; transition: 400ms; }
.hover-8:hover:before{ transform: scale(1.1, 1.3); border: 2px solid #1e9fff; }
.hover-9{ position: relative; }
.hover-9:before{ content: ''; position: absolute; z-index: -1; top: -1px; left: -1px; width: 100%; height: 100%; transition: 400ms; transform: scale(1.3, 1.6);}
.hover-9:hover:before{ transform: scale(1.1, 1.3); border: 2px solid #1e9fff; }
.hover-10{ position: relative; }
.hover-10:before{ content: ''; border: 0 solid #1e9fff; position: absolute; z-index: -1; top: 0; left: 0; width: 100%; height: 100%; transition: 300ms; box-sizing: border-box; }
.hover-10:hover:before{ border: 8px solid #1e9fff; }
.hover-11{ position: relative; }
.hover-11:before{ content: ''; background: #1e9fff; position: absolute; z-index: -1; bottom: 0; left: 0; width: 100%; height: 0; transition: 200ms; box-sizing: border-box; }
.hover-11:hover:before{ height: 6px; }
.hover-12{ position: relative; }
.hover-12:before{ content: ''; background: #1e9fff; position: absolute; z-index: -1; bottom: 0; left: 0; width: 100%; height: 100%; transform: scaleX(0); transform-origin: left; transition: 300ms; }
.hover-12:hover:before{ transform: scaleX(1); }
</style>
<body>
<div class="box">
<div class="item">
<h2>边框</h2>
<div class="content">
<div class="btn hover-1"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>背景</h2>
<div class="content">
<div class="btn hover-2"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>悬浮</h2>
<div class="content">
<div class="btn hover-3"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>下沉</h2>
<div class="content">
<div class="btn hover-4"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>放大</h2>
<div class="content">
<div class="btn hover-5"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>放大缩小</h2>
<div class="content">
<div class="btn hover-6"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>抖动</h2>
<div class="content">
<div class="btn hover-7"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>扩散</h2>
<div class="content">
<div class="btn hover-8"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>聚焦</h2>
<div class="content">
<div class="btn hover-9"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>聚焦</h2>
<div class="content">
<div class="btn hover-10"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>下划线</h2>
<div class="content">
<div class="btn hover-11"> 按钮 </div>
</div>
</div>
<div class="item">
<h2>填充</h2>
<div class="content">
<div class="btn hover-12"> 按钮 </div>
</div>
</div>
</div>
</body>
</html>